CARA MEMASUKAN GAMBAR KE PROJECT ANDROID STUDIO
Pada langkah awal, Kita perlu mengimpor gambar ini ke folder res> drawable.
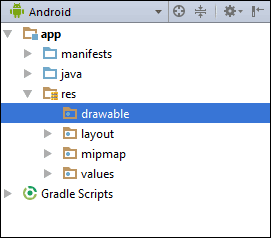
Buka Project Explorer Anda lagi dengan mengklik tabnya:

Sekarang perluas item res dan temukan folder yang dapat digambar:

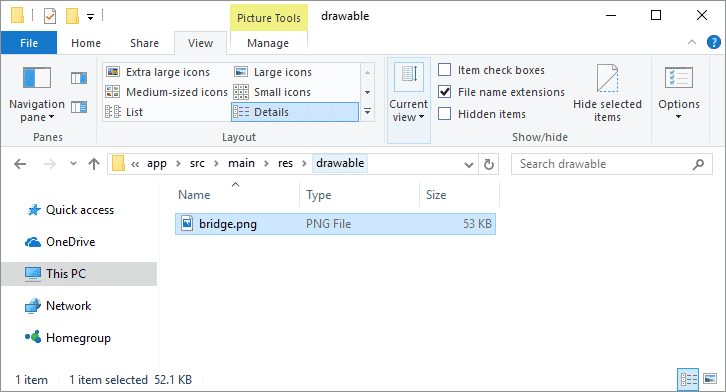
Klik kanan folder yang dapat digambar, dan pilih Tunjukkan di Explorer dari menu:


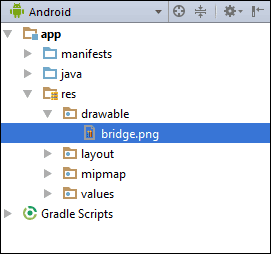
Yang perlu Anda lakukan adalah menyalin dan menempelkan gambar dari tempat Anda menyimpannya di komputer ke dalam folder yang dapat digambar (kami anggap Anda tahu cara menyalin dan menempel file dari satu folder ke folder lainnya):


Kami sekarang dapat menggunakan gambar ini di aplikasi kami.
Kembali ke cetak biru Anda. Temukan kontrol Image View di Palette, yang berada di bawah Images:



Dengan Image View dipilih, klik di mana saja di dalamnya dengan tombol kiri mouse Anda. Tetap tahan tombol kiri mouse dan seret ke bawah Text View:

Sekarang kita akan menambahkan Kendala. Kami ingin menghubungkan lingkaran tengah atas dari Tampilan Gambar ke lingkaran tengah bawah dari Tampilan Teks. Pegang mouse Anda di atas lingkaran tengah atas dari Tampilan Gambar. Ini akan berubah menjadi hijau. Sekarang tahan tombol kiri mouse Anda ke bawah. Tetap tahan dan seret ke lingkaran tengah bawah Tampilan Teks:



Jika Anda melihat-lihat area properti lagi, Anda mungkin bertanya-tanya untuk apa semua garis itu:


Bungkus Isi
Tetap
Batasan pertandingan
Klik panah untuk melihat apa yang mereka lakukan. Tonton apa yang terjadi pada Tampilan Gambar ketika Anda mengklik satu set panah. Pada gambar di bawah ini, kami telah mengatur panah ke Tetap:
Batasan tetap
 Panah telah berubah menjadi garis lurus. Perhatikan bahwa nilai layout_width telah berubah menjadi 200dp. Itu telah berubah menjadi 200 karena itu adalah lebar dari gambar yang kami gunakan. Perhatikan bahwa Tampilan Gambar belum mengubah ukurannya. Tapi pindahkan slider horizontal dari 50 ke sesuatu yang lain. Tonton apa yang terjadi pada Tampilan Gambar Anda di cetak biru.
Panah telah berubah menjadi garis lurus. Perhatikan bahwa nilai layout_width telah berubah menjadi 200dp. Itu telah berubah menjadi 200 karena itu adalah lebar dari gambar yang kami gunakan. Perhatikan bahwa Tampilan Gambar belum mengubah ukurannya. Tapi pindahkan slider horizontal dari 50 ke sesuatu yang lain. Tonton apa yang terjadi pada Tampilan Gambar Anda di cetak biru.Klik garis lurus di dalam kotak untuk melihat pengaturan ketiga,Match Constraints:


Komentar
Posting Komentar